先日、Google Search Console Teamから「Chrome のセキュリティ警告を http://english-listening-center.com に表示します」という題名のメールがきました。
どうも、私の運営している英語のリスニングを無料でできるサイト「英語リスニング無料学習館」がhttpsに対応していないため、今後警告を表示するぞ、ということだそうです。
2017 年 10 月より、ユーザーが Chrome(バージョン 62)で HTTP ページのフォームにテキストを入力すると、「保護されていません」という警告が表示されるようになります。また、シークレット モードを使用している場合は、HTTP ページにアクセスするだけで「保護されていません」と表示されます。
貴サイトでは、たとえば以下に示す URL に、Chrome の新しい警告が表示されるテキスト入力フィールド(< input type="text" >、< input type="email" > など)が見つかりました。
これらの例を参考にどのページで警告が表示されるかを確認し、ユーザーデータを保護するための措置を講じていただきますようお願いいたします。なお、下の URL の一覧は、すべてを網羅したものではありませんのでご注意ください。
英語リスニング無料学習館長期的には、HTTP で配信されるすべてのページを「保護されていません」と明示することを計画しており、この新しい警告はその一環です。
↑メールから一部抜粋
ということで、https化することにしました。
このサイトは、エックスサーバー上で、wordpressで運用していますので、その方法を書いておきたいと思います。

SSL設定をする
まずは、SSL設定をします。無料独自SSL設定 | レンタルサーバー【エックスサーバー】のページのとおりやればOKです。
完了すると、https://english-listening-center.com/ のURLでもサイトにアクセスする事ができるようになります。
反映まで最大約1時間くらいかかります。なお、転送設定をしていないので、この時点では、http:// と https:// のどちらでもアクセスできる状態になっています。
CSR情報は、私はなしでいきました。
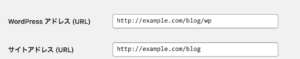
内部リンクの修正
内部リンクを http://english-listening-center.com/hogehoge/hogehoge/ のような形にしていたので、こちらもhttpsに変更します。具体的には「http://english-listening-center.com → //english-listening-center.com 」のようにプロトコル相対URLに置換しました。
理由は、リンクのhttp:やhttps:を省略して現在のプロトコルでリンク先にアクセスさせる – Qiitaのページのメリットを見た感じこれでよいかなーと思ったからです。
1つ1つ手で修正していたら日が暮れるので、一括置換できるプラグインをつかいましょう。
私は「Search Regex」というプラグインを使わせてもらいました。
これで、一気に置換します。
ただし、メニュー、ウィジットなどSerch Regixで置換できなかったところは、1つずつ修正しました。
保護された通信になっているか確認
https://english-listening-center.com にアクセスし、URLの横に保護された通信が表示されているか確認します。

↑問題なければ、chromeではこんな感じで表示されます。
ちなみに、私は最初エラー出てました。
そんな時は、置換しきれていなくてhttpで読み込んでいる画像があったりするので、その辺を見てみましょう。
私は、メニューとウィジットのhttp修正し忘れがありました。
あとは、amazonのアフィリエイトリンクも古いリンクだったからか、こちらもエラーの原因になってました。
あまり売り上げも上がってなかったので私は外しました。
検索すると「Amazonのアフィリエイトリンクはhttpsに対応した」みたいな記事もあるので、もしかしたら貼り直したらいけるのかもしれません。(2017年8月30日時点)
httpsのサイトからchromeのコンソールをのぞけば、エラー出てたりします。
どこがエラーかわからない時は、コンソールからのぞいてみると良いでしょう。
httpからhttpsに301リダイレクトを設定する
httpsの表示に問題ない事が確認できたら、httpからhttpsに301リダイレクトするように設定しましょう。
これを設定すれば、過去の被リンクからhttpでアクセスしてきた人もhttpsに飛ばす事ができます。
また、301リダイレクトなのでサイト評価もhttpからhttpsに引き継ぐ事ができるので、SEO的に良いでしょう。(ただし、ツイート数や、ブックマーク数などは引き継げなさそうか)
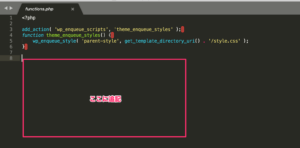
htaccessに設定を書き込む
転送するには、htaccessに下記設定を書き込めばOK。
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
ただし、書き込み場所が重要らしく、どうも「WordPress用の記述よりも前」に書き込まなければならないようです。
参考httpからhttpsに.htaccessを使ってリダイレクトさせようとするが、トップページ以外はリダイレクトできない
私はこれではまりましたが、wordpress用の記述より前(とりあえずファイルの一番上)にリダイレクト設定を書き込んだらうまく動作するようになりました。
Gooogle analyticsとSearch consoleの変更
https化はこれで終了ですが、analyticsなどの設定もちゃんと変更しておくようにしましょう。
参考:サイトのhttps化が終わった後は、GoogleアナリティクスとSearch Consoleの設定をちゃんと変更しよう
さいごに
とりあえず、私がやったのはこんなところです。
大規模サイトや企業サイトとかだと、まだ他にいろいろやることあるんでしょうが、個人サイトとしてはこんなもんかなーと思います。
他にもhttps化の記事を書いている人はいるので、その辺も合わせてみとくとよいでしょう。
ちなみに、当ブログもxserverでwordpress運用しているので、そのうちhttps化しようと思います。








コメント