ブログをやっていると、
- 同じアフィリエイトタグを、いろんな記事内で使い回したい
- 同じ言い回しの文章を、いろんな記事内で使い回したい
と思うことがよくあります。
記事数が少ないうちは全投稿にコピペして書いてもOKではあるのですが、使い回しの量が増えてくるとリンク切れ対応や文言変更をしようとした時に全記事変更して回らないといけないので、めちゃくちゃ大変です。
できれば、タグや文章自体は別で管理して、そこを編集したら全記事一括置換されるような感じになって欲しいですよね。
そんな時に見つけた便利なWordpressプラグインが「Snippy」です。
このSnippyを使うと、html文章の塊をショートコードで管理できるようになります。
各記事の投稿には[example]と入れておき、その[example]の中身は別で管理。別で管理している中身さえ変更すれば、[example]が入った全記事に反映されるといったような感じです。
非常に便利ですので、紹介してみたいと思います。
WordPressプラグイン「Snippy」の使い方
「Snippy」の使い方の例題
例えば、上記のようなグレーボックスに囲まれたhtml文章を使い回したい場合を考えてみましょう。
アフィリエイトタグにしたい場合は、そのhtml文章の中身をアフィリエイトタグにしておけばOKですし、文章だけにしたい場合は文章だけ入れておけばOKです。
基本、投稿で書けるような内容であれば入れることができます。
Add Bitからhtml文章を登録

Snippyをインストールすると、ダッシュバーのサイドバーにSnippyが表示されます。
Add Bitからまずはショートコードにして一括管理したいhtml文章を書き込みます。

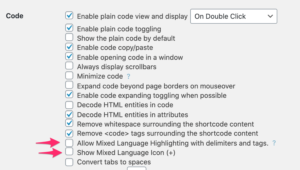
Nameには適当なタイトルを入れ、Typeはhtmlを選択、空欄にhtml文章を突っ込みます。
入れたら、Saveをクリックして保存します。
Add ShortcordでBitsをShortcordに紐づける

Add Shortcordをクリックします。

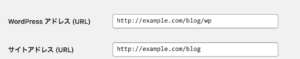
任意のショートコードを入力します。今回はディクトレなので、dictoreとでもしておきましょう。
下にこれまでに保存したBitsが並んでいるので、先ほど登録したタイトルを選択します。
最後に、Saveを押します。
これで、html文章(Bit)とshortcordが紐づいきました。
あとは、使いたい時に投稿内にShortcordを書けばOKです。

投稿内に、先ほどのショートコードを入れてみます。
↑表示されました。バッチリ…ではないですね。
微妙にデザインが崩れております。
snippyの中にはhtmlコードをちゃんと書かないといけません。テキストエディタのノリで、改行したら改行にはなりません。
ちゃんと、<br>のように、改行タグを入れてあげないといけないのでした。
ここは注意しましょう。
さいごに
アフィリエイトタグの一括管理、文章の一括管理など、アイデア次第で色々と使えますね。
また、私はまだ使ったことがありませんが、CSSやJS(Javascript)なんかも管理できるみたいですね。
使い勝手が良いプラグインだなと思ったので、今回紹介してみました。
参考になれば嬉しいです。








コメント