運営しているサイトで、Wordpressの投稿の中で使っているショートコードを一括置換することになったので、手順を備忘録として残しておきます。
ショートコードを一括置換することになった経緯
備忘録なので、まず経緯を記載しておこうと思います。忙しい方は飛ばしてやりたいことから読むと、方法をすぐ見れます。
経緯
経緯詳細
私は英語リスニング無料学習館というオンラインでリスニング学習できるサイトを運営しておりまして、その中での音声の再生にWordPress Audio Player(以下WP audio player)というのを使用していました。
このプラグインは、wordpressの投稿画面に所定のショートコードを打ち込むことで、記事に音声再生プレイヤーを表示させることができるプラグインです。昔は便利だったので、これを採用してました。ただし、flashを使っているため、flashを再生できないiphoneでは表示されないという問題がありました。
そんな中、html5が登場。audioタグを使うことで、簡単に音声再生プレイヤーを作ることができるようになりました。ということで、wordpressのプラグイン「Audio Player 」をiPhoneではHTML5で動作させるあたりの記事を参考にして、iphoneのときはhtml5で再生することができるようにしていました。
ループ再生ができない
ただ、上記の記事のとおりにやると、WP audio playerをhtml5で再生させる方法と、1つの問題点にも書いた通り、html5で表示された場合はループ再生がうまく反映されず、全部1回再生になってしまうという問題がありました。iphoneだけだったらまあいいか、と放置していたのですが、気づいたらchromeでもデフォルトでflashを再生しないようになってたり、Adobe、Flashを2020年に廃止。ChromeやFirefox、Edgeなど段階的にサポート終了という記事が出たり、だんだん放置できる状況ではなくなってきました。
ということで「プラグインを使用するのをやめて、完全にhtml5で実装することにしよう。手動で全記事変えるのは大変なので、一括置換してしまおう。後で思い出せるように、方法を書いておこう」というのが今回の記事の趣旨です。
やりたいこと
|
1 2 |
[audio:1-1.mp3] [audio:1-1.mp3|loop=yes] |
WP audio playerというプラグインでは、1回再生の場合は1行目のショートコード、ループ再生の場合は2行目のショートコードを投稿の中に書けば、所定のフォルダにある音声ファイルを再生できるような仕組みになっています。1-1.mp3というのは、フォルダに格納されているファイルの1つです。500問以上あるので、1-2.mp3など、名前の違うファイルが500以上あることになります。
こいつをどうにかして、下記のようにしたいと思いました。
|
1 2 |
<audio src="http://english-listening-center.com/audio/1-1.mp3" controls controlslist="nodownload"></audio> <audio src="http://english-listening-center.com/audio/1-1.mp3" controls loop controlslist="nodownload"></audio> |
どうやれば良いか
500ファイル以上あるので、手動で1記事ずつ変更していくととても時間がかかります。少し考えた結果、下記のように、左の文字列を→の右にある文字列に置換すればいいことに気づきました。
こうすれば、1-1.mp3、1-2.mp3などの音声ファイルの名前は変えずに、ショートコード部分をhtml5にできるし、ループ再生も不具合なく移行できることに気づきました。
- [audio: → <audio src="http://english-listening-center.com/audio/
- .mp3] → .mp3" controls controlslist="nodownload"></audio>
- .mp3|loop=yes] → .mp3" controls loop controlslist="nodownload"></audio>
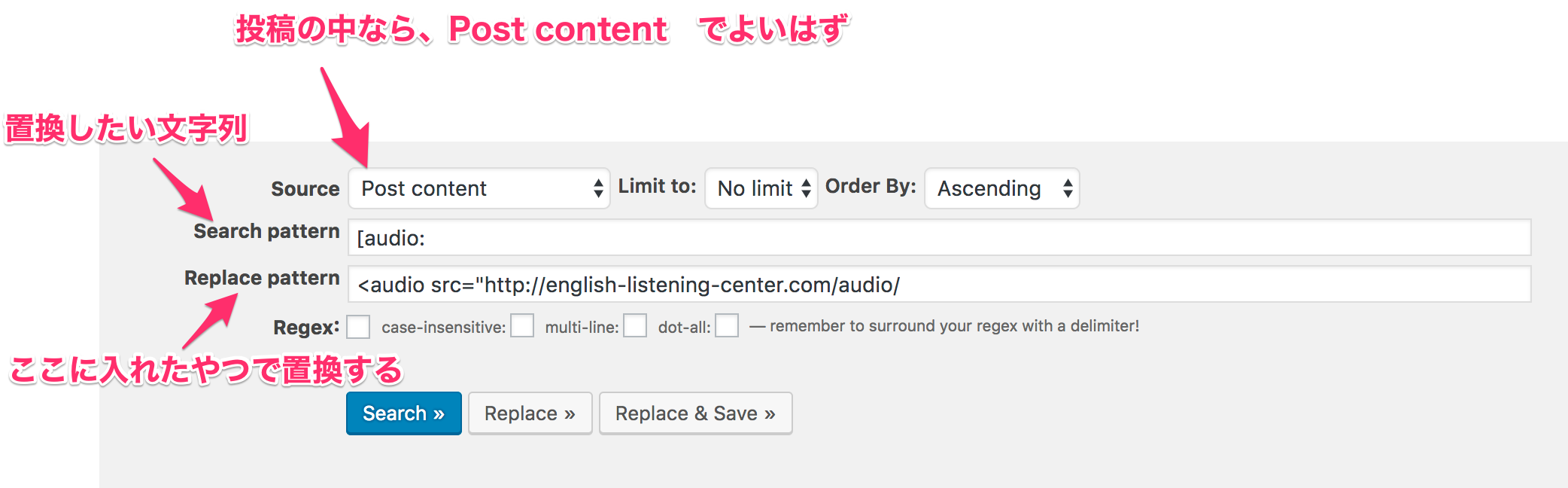
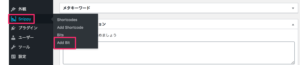
また、Wordpressで一括置換するにはSearch Regexというプラグインを使えばいけそうだったので、そちらを利用しました。

プラグインをインストールして「ツール>Search Regex」と進むと上の画面になります。置換したい文字を入れて、Searchをクリックすると、引っかかったものがずらーっと出てきます。Replaceを押すと、置換したらどんな感じかが見えます。良さそうなら、Replace&Saveを押して保存します。これで、無事うまいこと全記事置換されました。
ちなみに、Replace&Saveを押したら元には戻せないと思うので、先にデータベースのバックアップをとっておいた方が良いと思います。私はWP-DBManagerというプラグインを使ってるので、それでバックアップしました。
最後に
今考えると「こんなのこうすればいいってすぐ思い付くだろ!」って思うのですが、まあそんなもんですかね。Wordpressで一括置換できるプラグイン知らなかったし、ファイル名の左と右で分けて置換すればファイル名を残せるというのに気づいてなかったし、まあしょうがない。
まあ、とりあえず今は気づいて実装もできたので、これで良いことにします。







コメント