自分の運営するWordpressブログで、Table of Content Plus(TOC)のプラグインを使い目次を作成していたのですが、目次より前にブログカードを表示すると表示がおかしくなるという現象が起きていました。
WordPressでTOC plusで見出し作っていて、見出し前に表示するようにしている。見出しより前にブログカードを入れてると、見出しがバグるのだがなぜだろこれ。昔はこうはなってなかったのだが、気付いたらバグってた。 pic.twitter.com/dl4OGsqamo
— よこちゃん (@yokochan_Y2) June 30, 2021
いろいろと検討した結果、htmlとして書き出されたブログカードのコードの中にh5タグが入っていることが原因のようでした。
table of content plus側の設定で「h5の見出しを目次に含まない」という設定にすることで解決することができました。
備忘録として、記事にしておきます。
Table of Content Plus(TOC)の見出しレベルの設定方法

Wordpressのダッシュボードから「設定 > TOC+」と進みます。

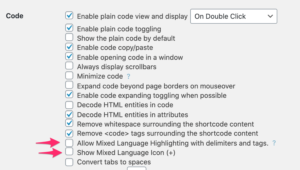
上級者向けというリンクがあるのでクリックします。

「見出しレベル」で、目次に含む見出しを設定でいるので、h5を外します。
すると、表示がバグらなくなります。
ちなみに、今回は目次表示部より前にブログカード(つまりh5タグ)を貼っていたのでバグりました。
目次表示部より下に貼った場合は、ブログカードのタイトルが目次に含まれて違和感はありありですが、見た目だけでいうとバグリはしないです。
さいごに
Table of Content plusは、基本見出しタグをみて目次にしてるみたいなので、表示が変だったらこの辺りを探ってみるのがよさそうですね。
h5タグを外すという方法が嫌な場合は、ブログカードのデザインにhタグを使わないように修正する必要があるでしょう。







コメント